【Smash Balloon Social Photo Feed】WordPressサイトに、Instagramタイムラインの埋め込みを行う方法

「WordPressで構築したサイトにInstagramを連携させたい」
「日々のインスタグラムの更新をWordPressサイトにも表示させたい」
そんなお悩みを解決するのが今回の記事です。
WordPressプラグインの
「Smash Balloon Social Photo Feed」を
使って埋め込む方法をご紹介します。
Smash Balloon Instagram Feedの使い方
「Smash Balloon Social Photo Feed」インストール
WordPressプラグインの「Smash Balloon Social Photo Feed」をインストールします。

インストール後、有効化すると
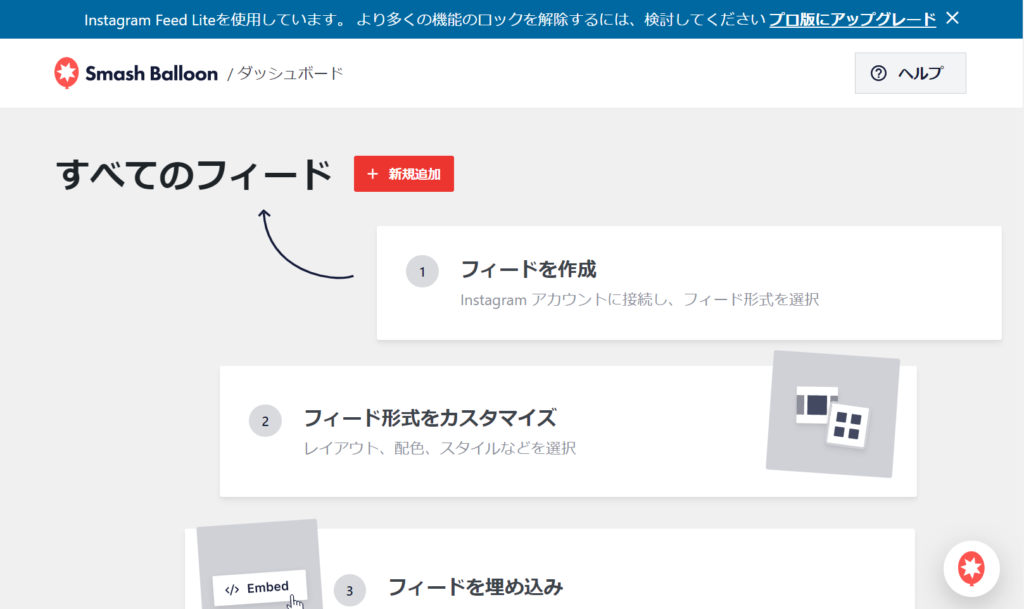
管理画面のメニューに項目「Instagram feed」が表示されます。
クリックすると以下の画面に変わります。

Instagramアカウントの認証
「+新規作成」ボタンを押すと、
以下の画面に変わります。
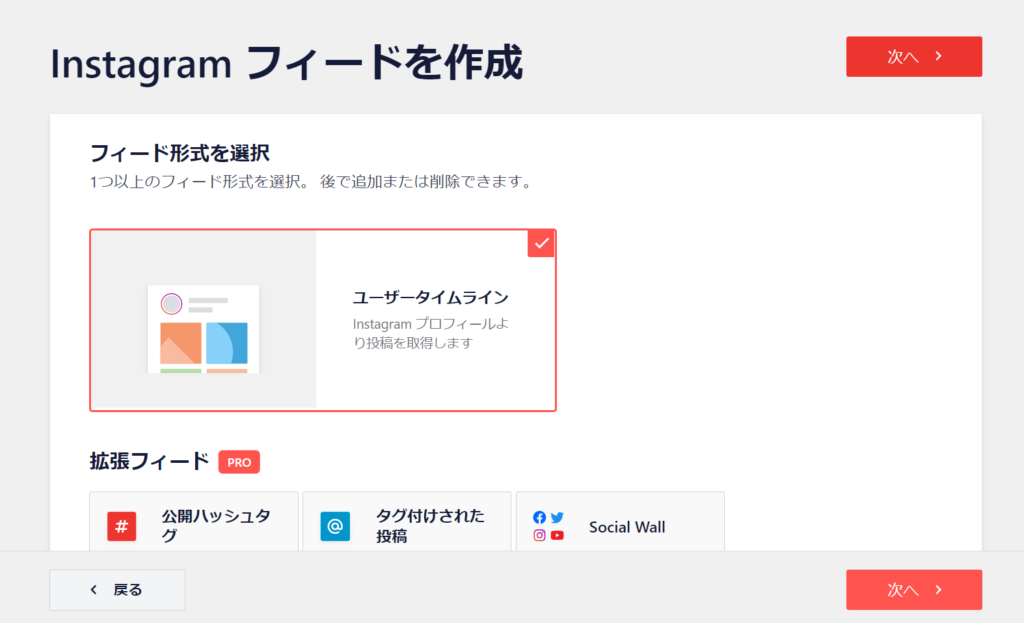
「ユーザータイムライン」を設定して「次へ」をクリック。

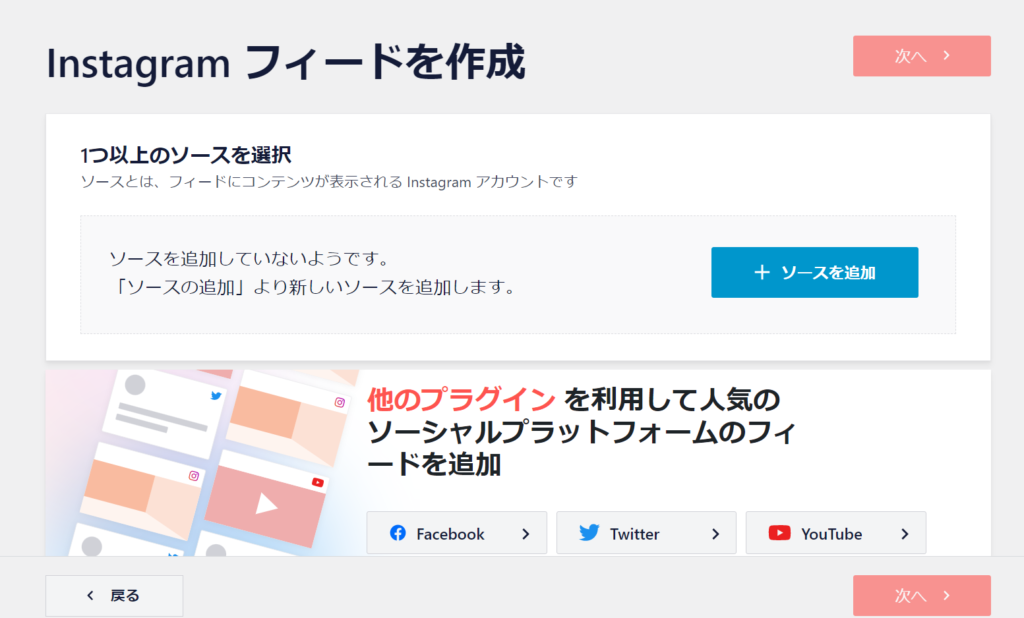
初期設定ではソースが追加されていません。
「+ソースを追加」をクリック。

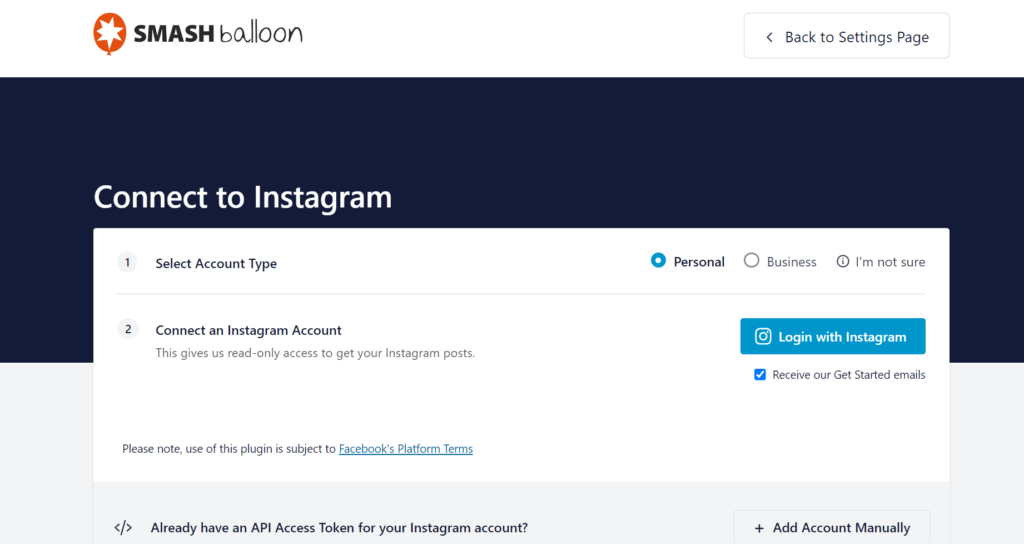
Instagramアカウントの種類「Personal」「Business」を選択します。
(通常アカウント作成時はPersonalになっています。)
選択したら、Login with Instagramをクリック。

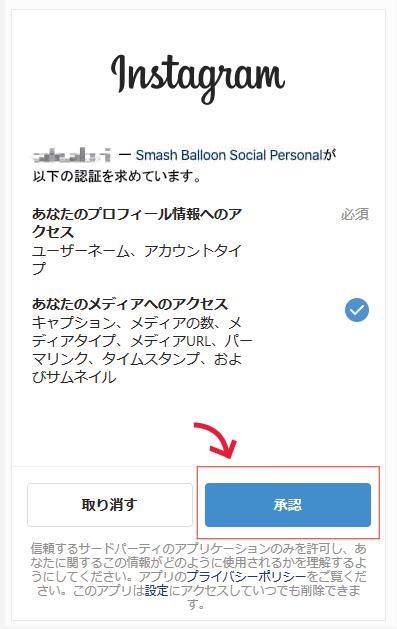
インスタグラムのログイン画面が表示されます。
ここでインスタグラムにログインを行います。

ログイン後「承認」ボタンを選択します。

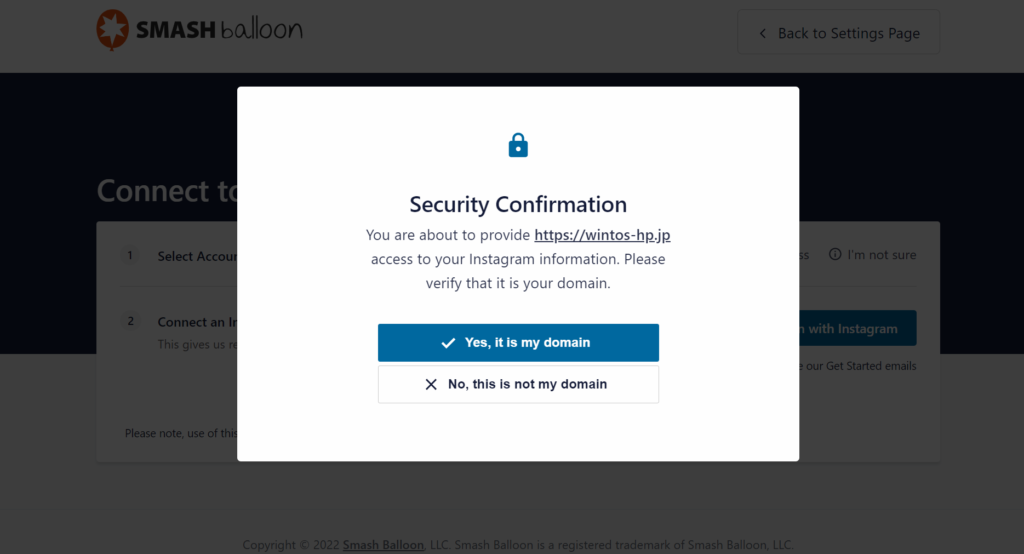
承認後、下記のアカウント接続画面が表示されます。
「Yes, it is my domain」ボタンを選択し、アカウントに接続します。

Instagramタイムライン表示設定
InstagramタイムラインをWordpressホームページに表示します。
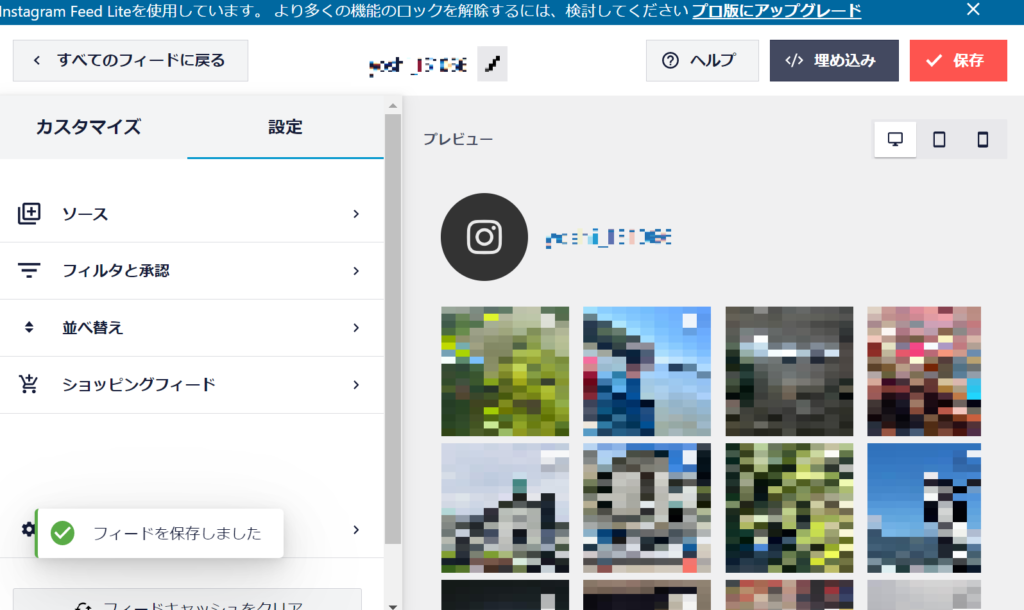
先ほど設定したフィードを選択すると以下の画面に変わります。
この画面で表示する投稿の数などを変えることができます。
調整し終わったら、
右上の「<>埋め込み」ボタンをクリックします。

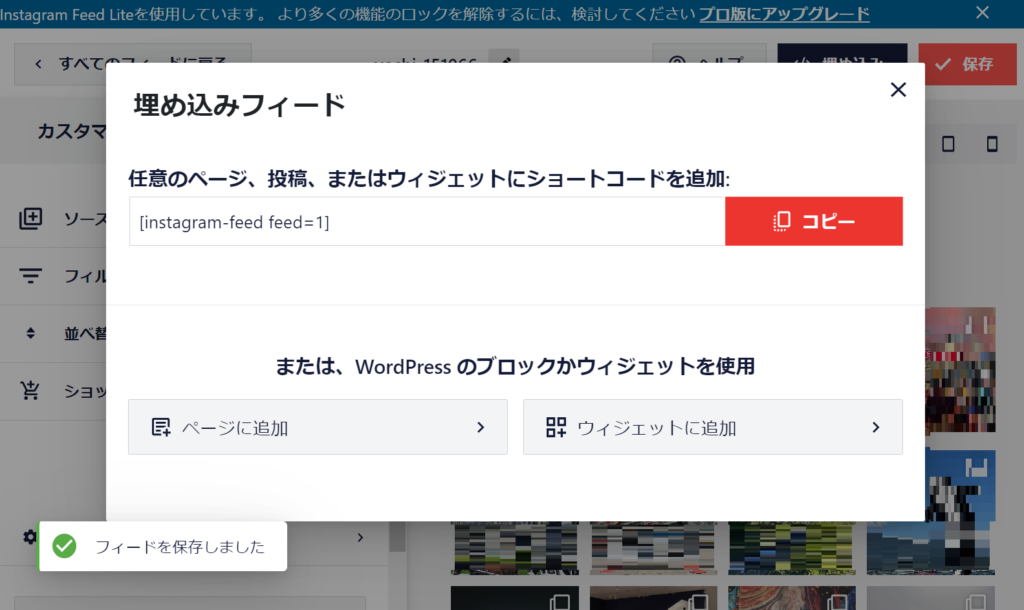
ショートコード「instagram-feed」をコピーします。

Instagramを表示する[ページ]、[投稿]、
または[ウィジェット]に直接貼り付けます。
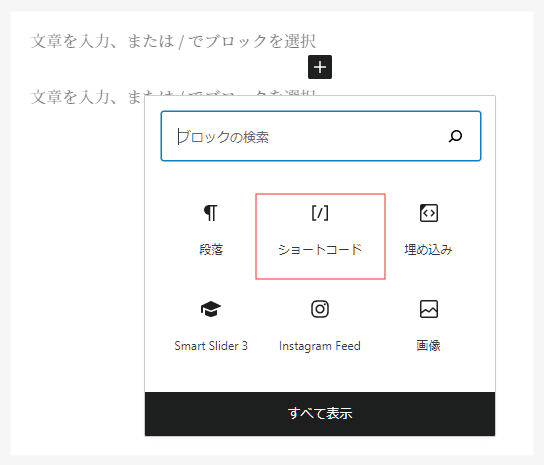
ブロックエディタで「ショートコード」を選択します。

[instagram-feed]を貼り付けます。

これで表示されるようになります。
まとめ
プラグインのインストールとアカウント接続、
ショートコードの設置のみで簡単に表示させることができます。
ぜひご自身のサイトで試し見てくださいね。
Wintosではホームページ制作を行っております。

・ホームページから集客したい
・名刺代わりとしてホームページを作りたい
・採用強化のためにホームページを作りたい
など、Wintosではお客様のご要望に沿ったホームページを制作します。
過去の制作実績としては、
- 年間5人しか集客できない組織
⇒HPを中心に平均年15人の集客に成功
- オフラインのみでの集客を行っていた理容室
⇒GoogleMapとHPの組み合わせで集客力UP
など、成果まで結びつくHP制作を行っています。
お電話でのお問い合わせはこちら▼
050-3635-1015