【SWELL】固定ページごとにヘッダーのグローバルメニューの内容を変更する方法[WordPress]
グローバルメニューのラインナップが雑多だと、専門性・特化性が薄れて残念に見えてしまうことがありますよね?
そこでヘッダーの内容を固定ページに合わせて変更するカスタマイズをしてみました。
SWELLと書いてますが、どのWordPressテーマでも可能です。
[ヘッダー]グローバルメニューを固定ページごとに変更する
新しいメニューの作成
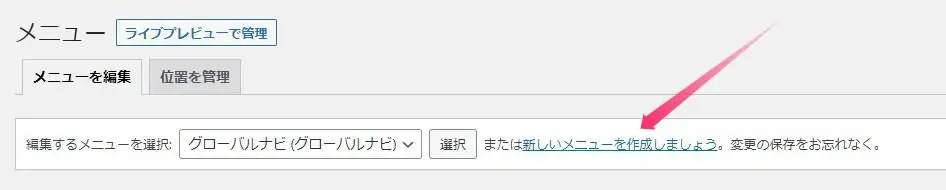
ダッシュボード > メニュー > 新しいメニューを作成しましょう。をクリック

メニューの内容を決める
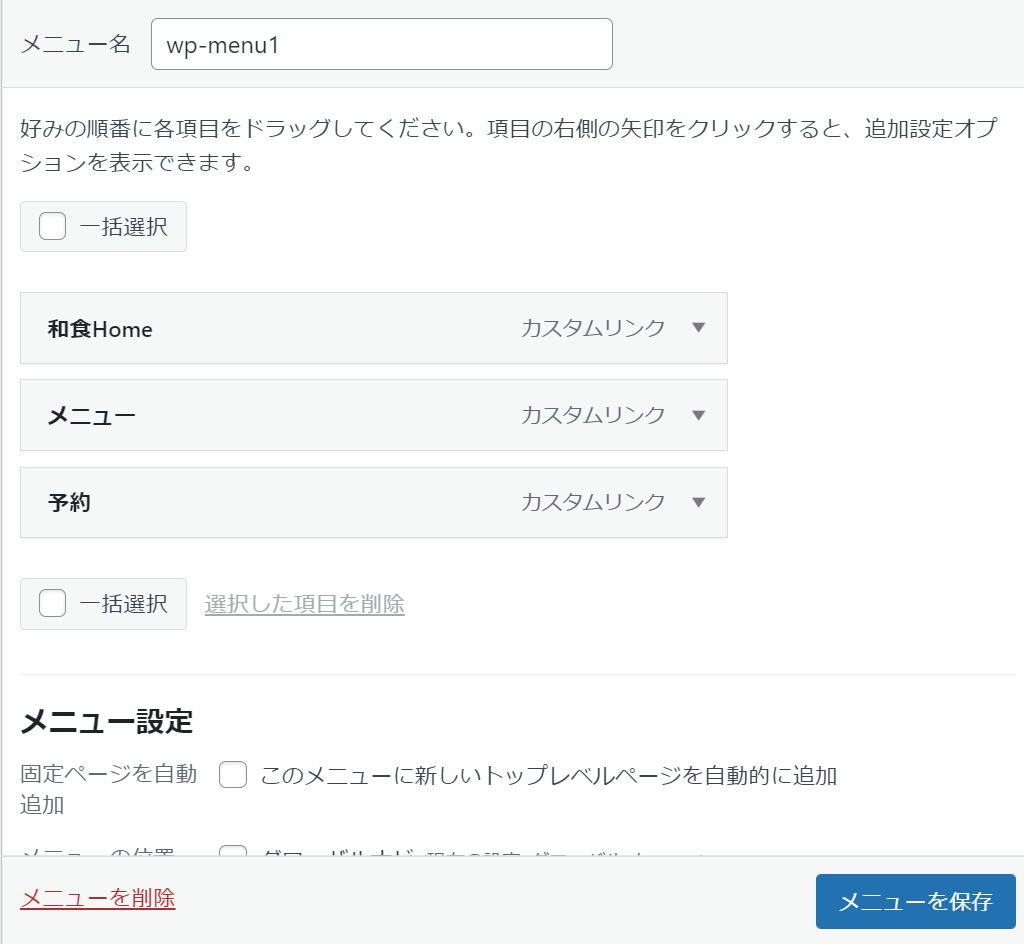
今回はWordPressというカテゴリーページの記事を表示した時にグローバルメニューを子カテゴリーの内容にしてみます。
名前は「wp-menu1」としています。

最後にメニューを保存ボタンを押し忘れないようにしましょう。
functions.phpの挿入
functions.phpに下記のコードを挿入します。
安全に入れたい場合はCode Snippetsのプラグインがおすすめです。
==============
function custom_nav_args($args){
if ( is_page( array('234' , '237' ) ){
$args['menu'] = 'wp-menu1';
$args['container'] = '';
$args['items_wrap'] = '%3$s';
$args['link_before'] = ''; $args['link_after'] = '';
return $args;
} else {
$args['menu'] = 'header_menu';
$args['container'] = '';
$args['items_wrap'] = '%3$s';
$args['link_before'] = ''; $args['link_after'] = '';
return $args;
}
}
add_filter('wp_nav_menu_args', 'custom_nav_args');==============
is_page( array('234','237') )のところは作成したメニューを表示させたい固定ページIDをいれています。
備考:固定ページIDとは?

上の画像の赤線の部分が固定ページIDです。
$args['container'] = '';以下は特にSWELLのテーマに合わせて表示が崩れないようにいれています。別テーマの場合は必要ありません(見た目が崩れる場合はテーマに合わせて調べて記述します)
キャッシュの設定
キャッシュが効いているとメニューが上手く切り替わらないので、キャッシュを切ります。
ダッシュボード > SWELL設定 > ヘッダーをキャッシュする のチェックを外しましょう。

またPjaxによる遷移(Barba v2)は使わないようにしましょう。(SWELL)

またフッターを遅延読み込みさせるはチェックを入れています。
※チェックを外すと、グローバルメニューの内容が反映されてしまいます。

スマホ開閉メニューをキャッシュするのチェックも切っておきましょう。

見た目の確認
特定の固定ページを開くと、自然にグローバルメニューが切り替わりました!


[ヘッダー]グローバルメニューを複数の固定ページごとに変更する
場合によっては複数の固定ページで、異なるグローバルメニューを表示させたい場合もあるでしょう。
基本的に上記で解説したものと手順は同じですが、PHPコードが下記のように異なります。
functions.phpの挿入
functions.phpに下記のコードを挿入します。
==============
function custom_nav_args($args){
if ( is_page('234') ){
$args['menu'] = 'wp-menu1';
$args['container'] = '';
$args['items_wrap'] = '%3$s';
$args['link_before'] = ''; $args['link_after'] = '';
return $args;
} elseif(is_page('237')){
$args['menu'] = 'wp-menu2';
$args['container'] = '';
$args['items_wrap'] = '%3$s';
$args['link_before'] = ''; $args['link_after'] = '';
return $args;
} else {
$args['menu'] = 'header_menu';
$args['container'] = '';
$args['items_wrap'] = '%3$s';
$args['link_before'] = ''; $args['link_after'] = '';
return $args;
}
}
add_filter('wp_nav_menu_args', 'custom_nav_args');==============
is_page('234')のところは作成したメニューを表示させたい固定ページIDを入れています。
elseif(is_page('237')){のところに別のメニューを表示させたい固定ページIDを入れてください。
見た目の確認
固定ページごとに、自然にグローバルメニューが切り替わりました!



Wintosではホームページ制作を行っております。

・ホームページから集客したい
・名刺代わりとしてホームページを作りたい
・採用強化のためにホームページを作りたい
など、Wintosではお客様のご要望に沿ったホームページを制作します。
過去の制作実績としては、
- 年間5人しか集客できない組織
⇒HPを中心に平均年15人の集客に成功
- オフラインのみでの集客を行っていた理容室
⇒GoogleMapとHPの組み合わせで集客力UP
など、成果まで結びつくHP制作を行っています。
お電話でのお問い合わせはこちら▼
050-3635-1015